맨 위에 있는 'WEB'이라는 부분은 index.html이란 파일로 링크를 걸어줄 거다. 즉, 'WEB'을 클릭하면 index.html 파일로 갈 것이며, 그곳에서 우리 수업에서 말하는 홈페이지가 나올 것이다. 마찬가지로 'html' 링크를 클릭하면 1.html로 가서 우리가 지금까지 만든 웹 페이지가 나올 것이며, 'CSS'를 누르면 2.html, 'JavaScript'를 클릭하면, 3.html이 나오게 할 것이다.
이렇게 만들기 위해 먼저 가장 큰 제목인 'WEB'을 써보겠다. 가장 큰 제목이기 떄문에 <h1> 태그로 묶는다.


'WEB'과 'HTML'의 레벨이 같은 레벨이므로 HTML의 <h1>을 <h2>로 강등시킨다.


그러면 서열에 맞는 제목을 갖게 된다. 그리고 각각의 목록을 링크로 만들 건데, 다음과 같이 작성한다.


즉, 'WEB'을 클릭했을 때는 index.html이 나오게 하고, 'HTML'을 클릭했을 때 1.html 페이지가 나오게 한다. 'CSS'를 클릭하면 2.html, 'JavaScript'를 클릭하면 3.html이 나오게 할 것이다.

2.html과 3.html,index.html을 만든다. [Duplicate]를 이용하여 만들었기 때문에 내용은 똑같지만 각 링크가 가리킬 파일을 만든 것이다.

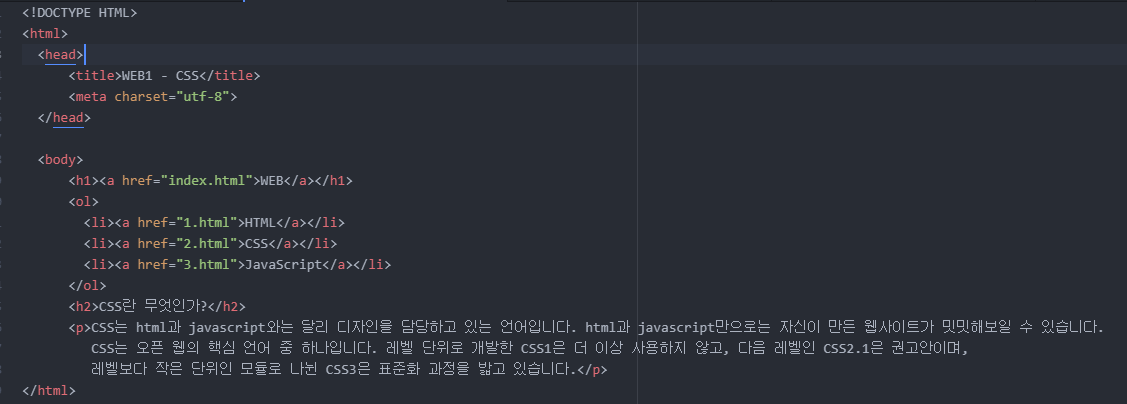
2.html은 CSS에 대한 내용이기 때문에 CSS로 채운다.

3.html에는 자바스크립트에 대한 내용으로 채운다.

홈페이지라고 할 수 있는 index.html은 WEB에 대한 내용으로 채운다.
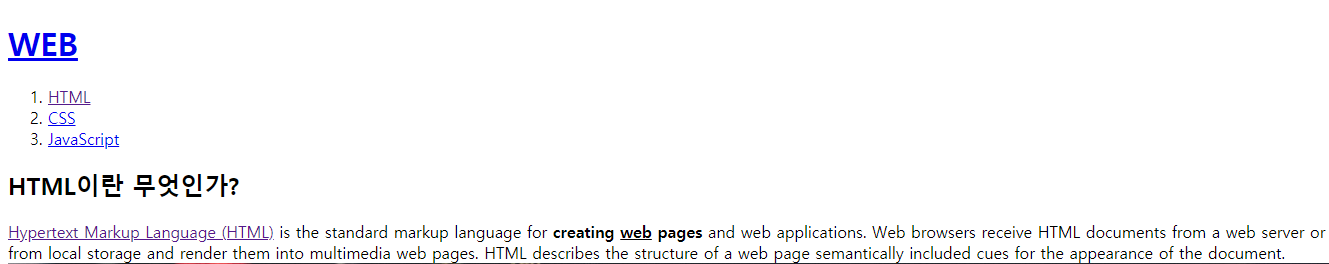
우리가 만든 웹 페이지를 살펴보자. 'WEB'을 클릭하면 홈이 나오고, 'HTML'을 클릭하면 HTML에 관한 페이지가, 마찬가지로 'CSS', 'JavaScript'를 각각 클릭했을 때도 해당 내용이 나오는 완벽한 웹 사이트를 완성했다.




출처: 생활코딩! HTML+CSS+자바스크립트, 이고잉 지음
'Web Programing > 생활코딩! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [HTML] 18장, 웹 호스팅: 깃허브 페이지 (0) | 2021.01.11 |
|---|---|
| [HTML] 17장, 인터넷을 여는 열쇠: 서버와 클라이언트 (0) | 2021.01.11 |
| [HTML] 14장, HTML 태그의 제왕 (0) | 2021.01.08 |
| [HTML] 13장, 문서의 구조와 슈퍼스타들 (0) | 2021.01.08 |
| [HTML] 12장, 부모 자식과 목록 (0) | 2021.01.08 |



