
다른 사이트는 내용을 잘 표현하는 제목을 표시하고 있는 반면 우리 예제는 파일명이 제목이다. 페이지의 제목을 "WEB1 - html"과 같이 만들고 싶다면 다음과 같은 태그를 이용하면 된다.


<title> 태그 안에 작성한 것처럼 제목에 표시된 것을 확인할 수 있다.
보다시피 <title>이라는 태그를 사용하면 웹 페이지의 제목을 사용자에게 명시적으로 알려줄 수 있을 뿐더러 검색 엔진과 같은 기계들이 바로 <title>이다.


' html이란 무엇인가? ' 라고 바꾸었을 때 0과 1을 어떻게 컴퓨터에 저장할 것인지에 관한 여러 가지 약속들이 있는데 이 약속 중 하나가 에디터 하단에 있는 UTF-8이다.

현재 우리가 작성한 파일은 UTF-8이란 방식으로 저장된 상태이다. 우리가 웹 브라우저에게 이 웹 페이지를 열 때 UTF-8로 열라고 지시할 때는 다음과 같다.


글자가 깨지지 않은 것을 확인할 수 있다.
여기에 나온 charset에서 char는 캐릭터(character), 즉 문자라는 뜻이고 set은 집합이란 뜻이다. 즉, UTF-8로 문서를 읽으라고 브라우저에게 얘기하고 있는 것이다.

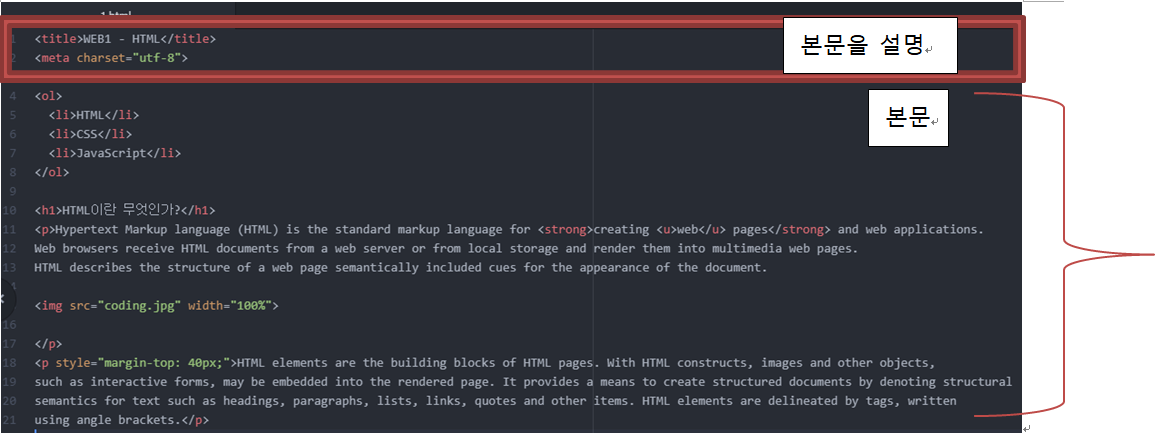
밑에 있는 코드들은 본문이다. 반면 방금 배운 코드들은 본문을 설명한다. <title>은 본문의 제목이 무엇인지를 설명하고, <meta charset="utf-8">은 이 본문이 UTF-8이라는 방식으로 저장돼 있다는 것을 설명한다. HTML을 만든 사람들은 본문은 <body> 태그로 묶기로 약속하였다. 본문을 설명하는, 즉 <body>를 설명하는 태그는 <head>로 묶기로 하였다.

즉, HTML에 있는 모든 태그는 <head> 태그 또는 <body> 태그 중 하나 아래에 놓이게 된다. 그런 의미에서 <head> 태그와 <body> 태그는 상당히 고위직 태그라고 할 수 있다. 이 고위직 태그를 감싸는 단 하나의 최고층 태그가 있는데, 바로 <html>이라는 태그이다.

이 <html> 태그 위애 관용적으로 이 문서에는 HTML이 담겨 있다는 뜻에서 <!DOCTYPE HTML>이라고 쓰면 된다.

출처: 생활코딩! HTML+CSS+자바스크립트, 이고잉 지음
'Web Programing > 생활코딩! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [HTML] 15장, 웹 사이트 완성 (0) | 2021.01.08 |
|---|---|
| [HTML] 14장, HTML 태그의 제왕 (0) | 2021.01.08 |
| [HTML] 12장, 부모 자식과 목록 (0) | 2021.01.08 |
| [HTML] 11장, 최후의 문법 속성과 <img> 태그 (0) | 2021.01.07 |
| [HTML] 09장, 줄바꿈: <br> vs <p> (0) | 2021.01.07 |



