[h1~h6: 제목을 나타내는 태그]
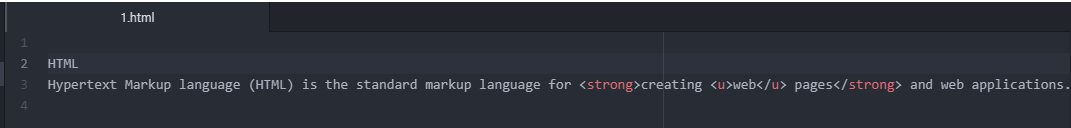
<h1>~<h6> 태그의 기능을 확인하기 위해서 우리는 atom에 다음과 같이 작성할 것이다.
| Hypertext Markup language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications. <h1>W3C</h1> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> |
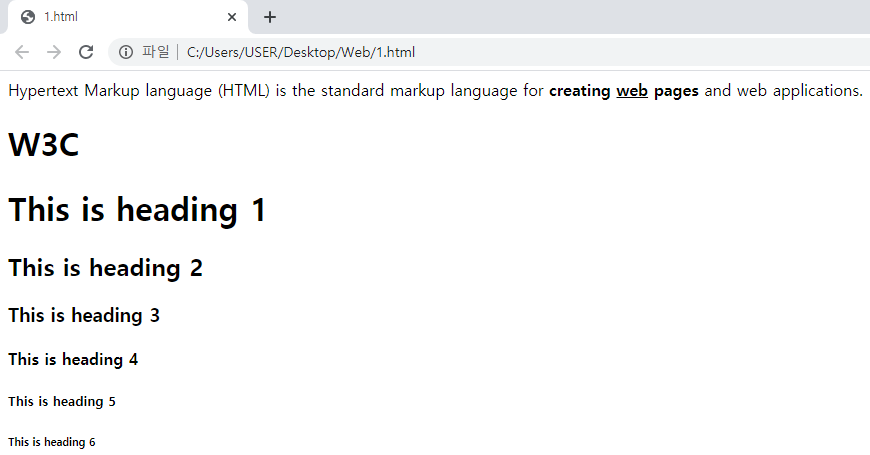
atom에 다음과 같이 작성 후, 저장하고 실행하였다.

이와 같이 실행되는 것을 우리는 확인하였다. 이로인해 <h1>~<h6> 태그는 제목에 관여한다는 것을 알 수 있다.
코드를 보면 h 뒤에는 숫자가 붙고, 숫자가 올라갈수록 글씨가 작아진다는 것을 알 수 있다. h와 숫자가 나오는 태그를 사용한다면 일반적인 텍스트보다는 글씨가 더 두껍다는 것, 줄 바꿈이 가능하다는 것을 알 수 있다.
<h1>의 정의를 보면 'HTML headings'라고 적혀 있다. heading은 제목이라는 뜻이다. 따라서 <h1>~<h6>는 제목을 나타내는 태그라는 사실을 알 수 있다. 참고로 <h1>~<h6>밖에 없다. <h7>은 없다.
우리가 알아낸 사실을 예제에 활용하자. 브라우저를 보면 앞서 텍스트로 HTML이 무엇인가에 대해 작성하였다. 이번에는 이것이 무엇에 대해 적은 것인지도 위에다 쓰고 싶다. 기획서에도 나와있는 부분이다. 그래서 상단에 'HTML'이라 적고 줄바꿈한 뒤 페이지를 새로고침해도 줄바꿈되지 않고 글씨가 작다.


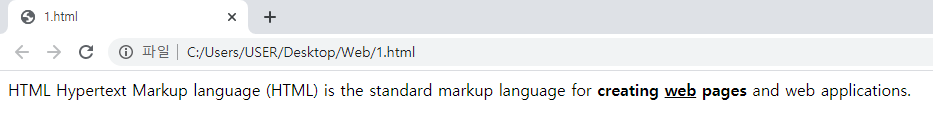
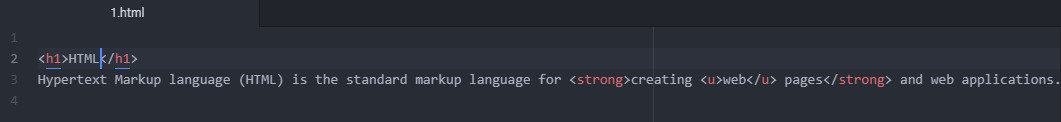
우리가 배운 <h1> 태그를 사용하면 해결할 수 있다. <h1>~<h6> 태그는 제목을 나타내는 태그이다. 그래서 'HTML'에 제목 태그를 사용해 <h1>HTML<h6>이라고 쓰고 페이지를 새로고침하면 우리가 원하는 디자인으로 완성되는 것을 볼 수 있다.


제목이 완성되었다.
출처: 생활코딩! HTML+CSS+자바스크립트, 이고잉 지음
'Web Programing > 생활코딩! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [HTML] 12장, 부모 자식과 목록 (0) | 2021.01.08 |
|---|---|
| [HTML] 11장, 최후의 문법 속성과 <img> 태그 (0) | 2021.01.07 |
| [HTML] 09장, 줄바꿈: <br> vs <p> (0) | 2021.01.07 |
| [HTML] 06장, 기본 문법과 태그 (0) | 2021.01.06 |
| [HTML] 05장, HTML 코딩과 실습 환경 준비 (0) | 2021.01.06 |



