코딩을 하기 전에 필요한 준비물은 크게 두 가지이다. 하나는 웹 브라우저이다. 이건 웹 페이지니까 당연한 이야기이다. 또 하나는 HTML이라는 컴퓨터도 이해할 수 있고 사람도 이해할 수 있는 프로그래밍 언어의 문법에 맞게 코드를 작성해야 하는데 그 코드를 작성할 프로그램이 필요하다. 이러한 프로그램을 편집하는 프로그램이라는 뜻에서 에디터(editor)라 한다.
https://atom.io/ 에서 html 코드를 작성할 프로그램을 다운로드 받는다.

atom을 실행했을 때의 화면이다.
먼저 바탕화면에 web 파일을 생성한 후, atom으로 불러온다.
[File] - [Open Folder]

[마우스 오른쪽 버튼] - [New File]을 선택한 후, '1.html' 파일을 생성한다.
웹 페이지는 확장자가 'html'이기 때문에 우리는 1이라는 이름의 웹 페이지를 생성한 것이다.

바탕화면에서 web 폴더를 확인해보면 1이라는 이름의 파일이 생성된 것을 확인할 수 있다.

폴더의 파일을 더블 클릭을 통해 확인해보면 아직 아무것도 작성되지 않은 것을 확인할 수 있다.

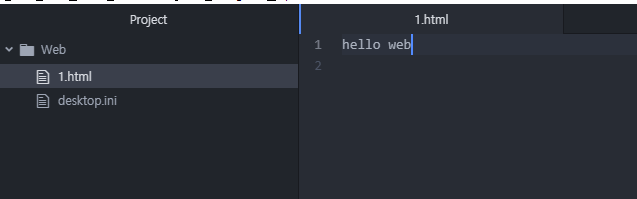
다시 atom 프로그램으로 돌아가 'hello web'을 작성하고 저장하면 아래와 같은 결과가 나온다.

웹 브라우저로 돌아와 새로고침 했을 때 'hello web'이라는 글자가 나타나면 웹 페이지를 만드는 일과 만들어진 웹 페이지를 웹 브라우저로 실행 또는 열어보는 것에 성공하였다.
출처: 생활코딩! HTML+CSS+자바스크립트, 이고잉 지음
'Web Programing > 생활코딩! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [HTML] 12장, 부모 자식과 목록 (0) | 2021.01.08 |
|---|---|
| [HTML] 11장, 최후의 문법 속성과 <img> 태그 (0) | 2021.01.07 |
| [HTML] 09장, 줄바꿈: <br> vs <p> (0) | 2021.01.07 |
| [HTML]07장, 혁명적인 변화 (0) | 2021.01.06 |
| [HTML] 06장, 기본 문법과 태그 (0) | 2021.01.06 |



