
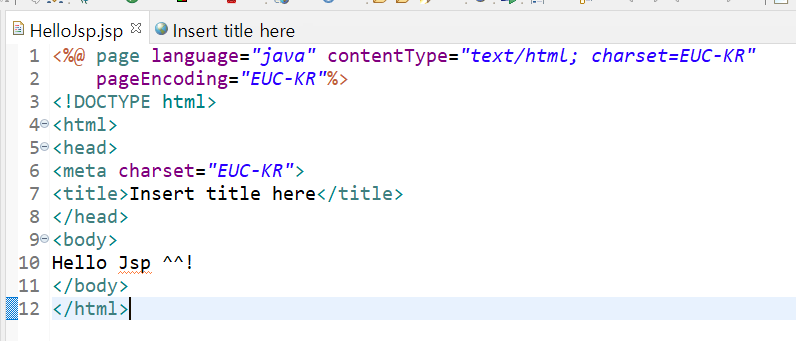
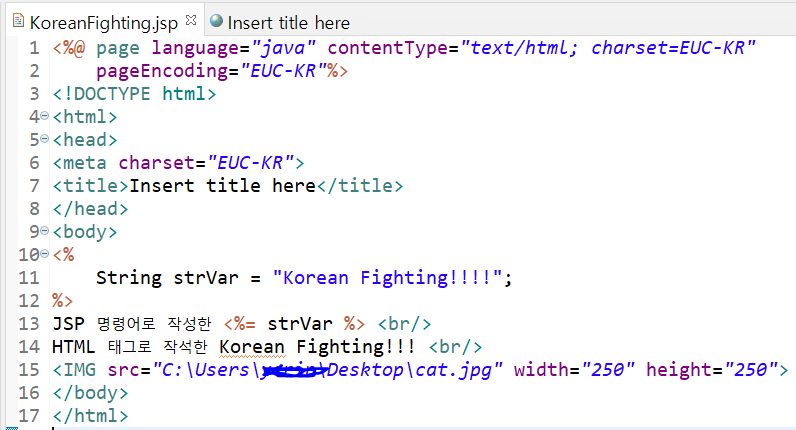
모든 Tomcat, Eclipse 설정을 마치고 간단하게 body 부분에 문장을 작성하고 실행한다.

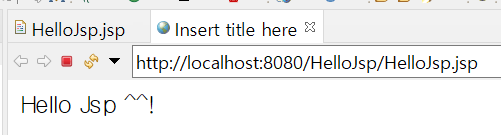
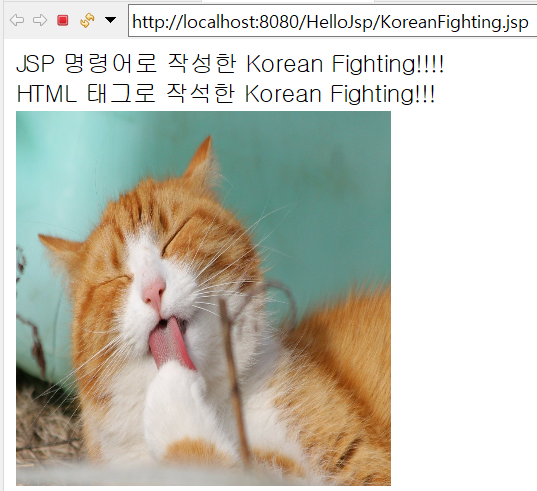
작성한 문장이 웹 페이지로 만들어져서 확인 가능한 것을 알 수 있다.
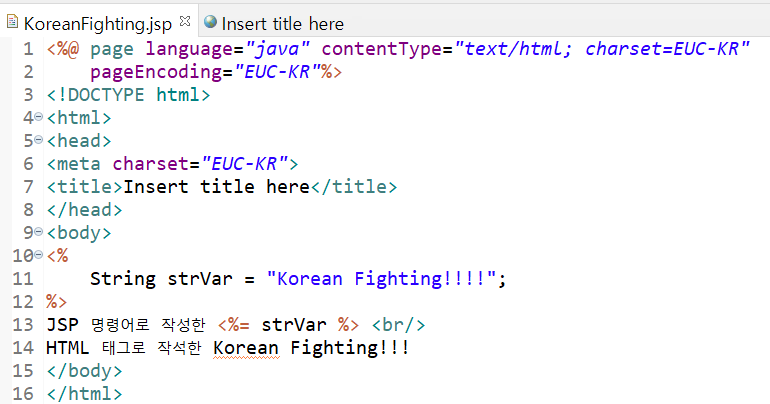
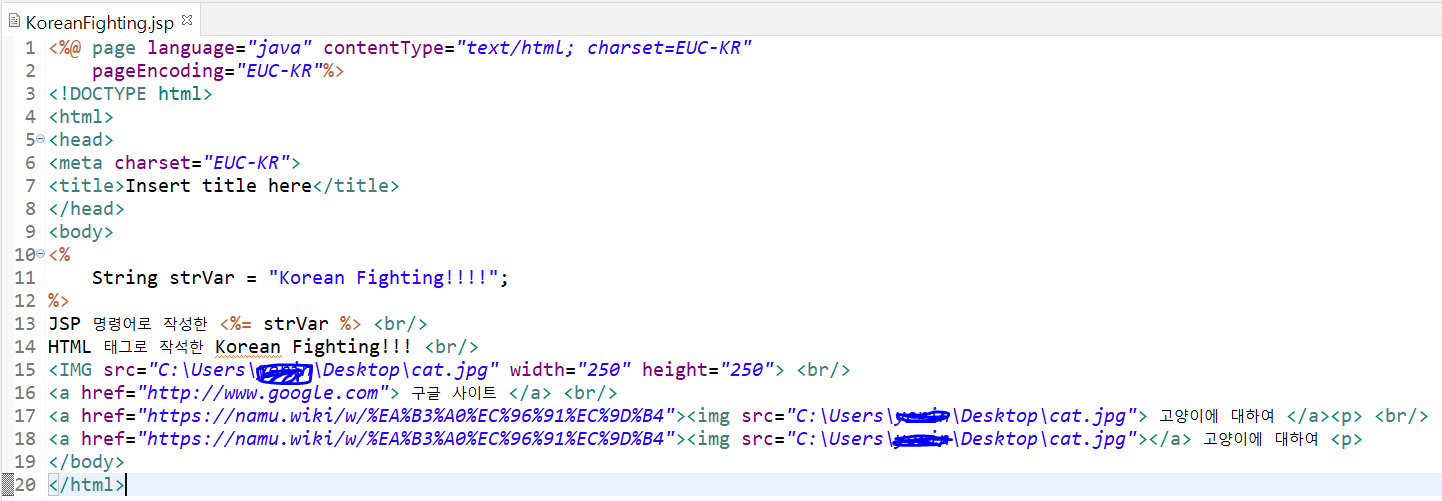
[ Korea Fighting!! 출력하기 ]

JSP 명령어와 HTML 명령어를 사용하여 코드를 작성할 수 있다.
<br> 태그는 줄바꿈 태그이다.

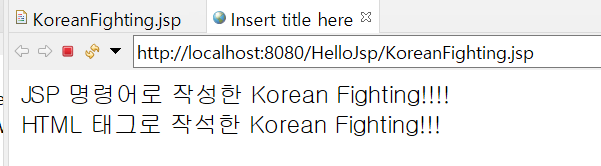
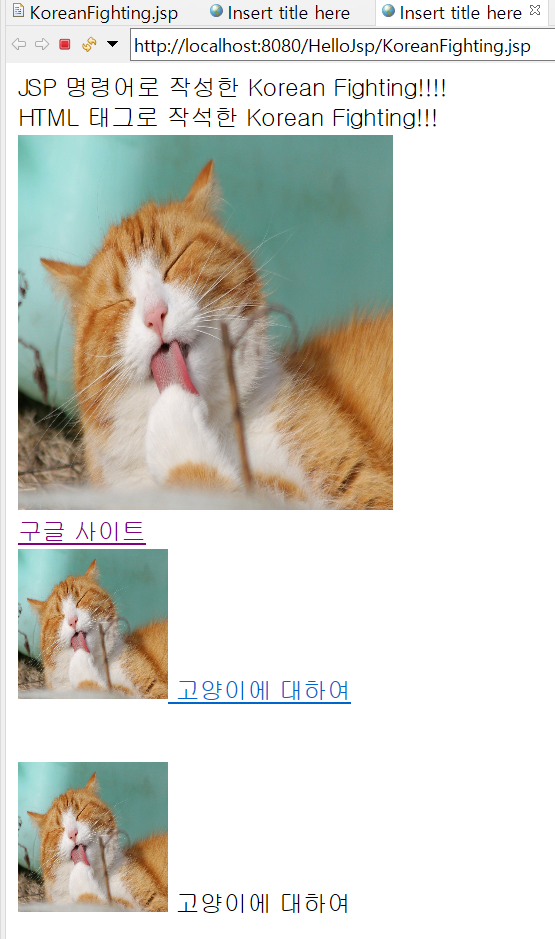
결과는 이와같이 나온다.
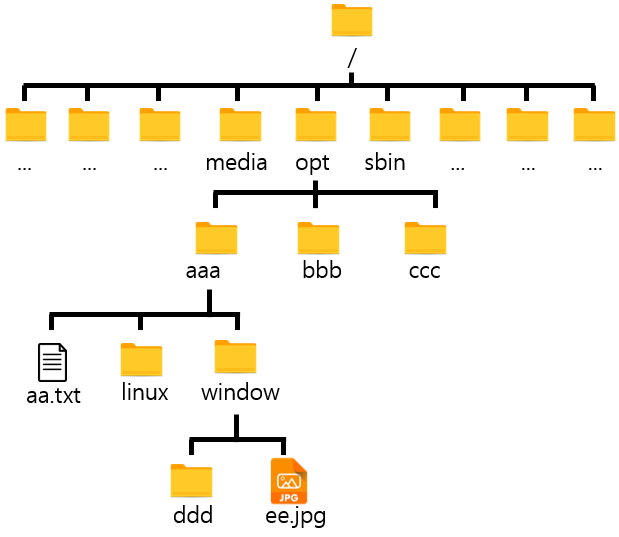
[ 상대경로와 절대경로 ]
여기서 알아야 하는 것은 절대적 URL과 상대적 URL이다.
먼저, 절대적 URL은 프로토콜://도메인:포트번호:/폴더경로/파일명 이다.

이 경로와 같다는 것을 알 수 있다.
| 인터넷 서버에 있는 파일의 위치 | 프로토콜에 따른 URL의 예 |
| 로컬 컴퓨터에서의 파일의 위치 | "file://c:/homepage/index.html" |
| Web 서버에 존재하는 파일 | "http://www.daum.net/index.html" |
| FTP 서버에 존재하는 파일의 위치 | "ftp://ftp.paran.com/index.html" |
| 유즈넷 뉴스그룹에 존재하는 파일 | "news://news.kaist.ac.kr" |
| Telnet 서버에 존재하는 파일 | "telnet://uniwin.unitel.co.kr" |
| Gopher 서버상의 파일 | "gopher://gopher.dacom.co.kr" |
| 이메일 주소 | "mailto:ye@naver.com" |
그 다음으로 상대적 URL이다.

현재 폴더: <BODY background="./window/ee.jpg">
상위 폴더: <BODY background="../window/ee.jpg>
하위폴더: <BODY background="window/ee.jpg>
이와 같은 경로로 들어가는 것을 상대경로라 한다.
[ 이미지 추가하기_<img> 태그 ]
<IMG src="이미지 경로" width="" height="">
이 태그를 이용하여 이미지를 추가할 수 있다.

src 태그에 자신이 불러오고 싶은 이미지가 있는 곳의 경로를 적어준다.
width와 height 값으로 이미지의 크기를 설정할 수 있다.

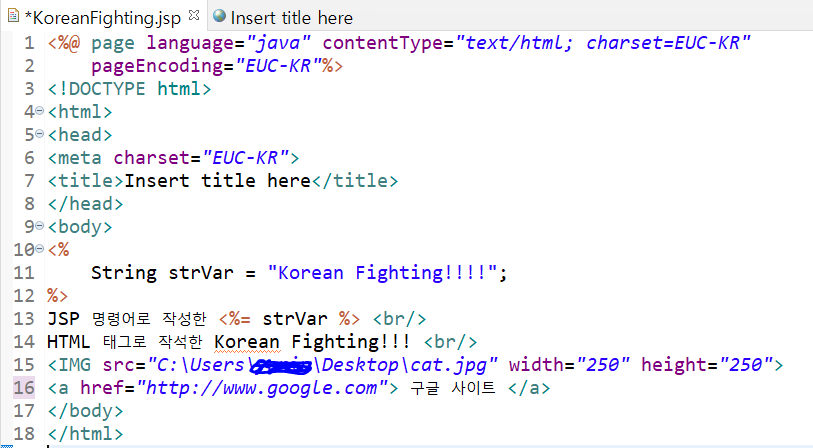
[ 문자 및 하이퍼링크 ]
< A href="test.html"> .... </A>
href = URL, 파일이름을 적어주면 된다.
예를들어, <a href="http://www.google.com"> 구글 사이트 </a>와 같이 적을 수 있다.


구글 사이트를 클릭하면 구글 사이트로 이동한다.

이동한 구글 사이트이다.
이미지를 이용한 하이퍼링크도 작성할 수 있다.
<a href="이동하고 싶은 url"><img src="이미지 경로"> 고양이 </a><p>
<a href="이동하고 싶은 url"><img src="이미지 경로"></a> 고양이 <p>


여기서 우리가 알 수 있는 것은 링크가 걸린 위치이다. <a> 태그를 닫는 위치에 따라 하이퍼 링크가 걸리는 영역이 정해진다.
'Web Programing > with JSP' 카테고리의 다른 글
| [JSP] 스크립트 요소 (0) | 2021.01.21 |
|---|---|
| [JSP] JSP의 동작구조 (0) | 2021.01.20 |
| [JSP] JSP 개발환경 (0) | 2021.01.20 |
| [JSP] CGI, JSP, Servlet이란? (0) | 2021.01.15 |
| [JSP] 인터넷, 웹(Web)이란? (0) | 2021.01.15 |


