폼 처리의 개요
■ 폼(form)
- 사용자가 웹 브라우저를 통해 입력된 모든 데이터를 한 번에 웹 서버로 전송하는 양식
- 전송한 데이터는 웹 서버가 처리하고 처리 결과에 따라 다른 웹 페이지를 보여준다.
- 사용자와 웹 애플리케이션이 상호 작용하는 중요한 기술 중 하나
- 사용자가 어떤 내용을 원하는지, 사용자의 요구 사항이 무엇인지 파악할 때 가장 많이 사용하는 웹 애플리케이션의 필수적인 요소
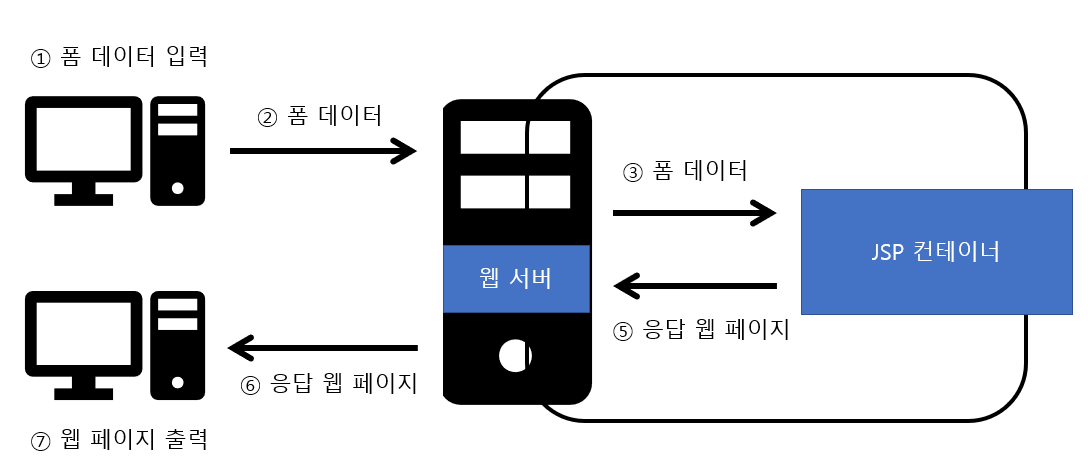
폼 데이터 처리 과정

폼을 구성하는 태그의 종류
| 태그 | 설명 | 태그 | 설명 |
| form | 폼을 정의하는 태그로 최상위 태그 | select | 항목을 선택할 수 있는 태그 |
| input | 사용자가 입력할 수 있는 태그 | textarea | 여러 줄을 입력할 수 있는 태그 |
form 태그
- 사용자가 다양한 정보를 입력하고 서로 전달할 때 사용하는 태그
- 단독으로 쓰이지 않고 사용자가 다양한 정보를 입력하는 양식을 포함하는 최상위 태그
| <form 속성1="값1" [속성2="값2" . . . ]> // 다양한 입력 양식 태그 | <input> <select> <textarea> </from> |
- 속성을 이용하여 폼 데이터를 전송할 때 어디로 보낼지, 어떤 방식으로 보낼지 설정
- form 태그의 모든 속성은 필수가 아니라 선택적으로 사용
| 속성 | 설명 |
| action | 폼 데이터를 받아 처리하는 웹 페이지의 URL을 설정 |
| method | 폼 데이터가 전송되는 HTTP 방식을 설정 |
| name | 폼을 식별하기 위한 이름을 설정 |
| target | 폼 처리 결과의 응답을 실행할 프레임을 설정 |
| enctype | 폼을 전송하는 콘텐츠 MIME 유형을 설정 |
| accept-charset | 폼 전송에 사용할 문자 인코딩을 설정 |
form 태그 사용 예
| <html> <head> <title> Form Processing </title> </head> <body> <form action="http://localhost:8080/chpater2/process.jsp" method="get" name="login", accept-charset="utf-8"> . . . . . (생략) . . . </form> </body> </html> |
input 태그
- 사용자가 텍스트 입력이나 선택 등을 다양하게 할 수 있도록 공간을 만드는 태그
- 종료 태그 없이 단독으로 사용할 수 있음
| <input 속성1="값1" [속성2="값2" . . . }> |
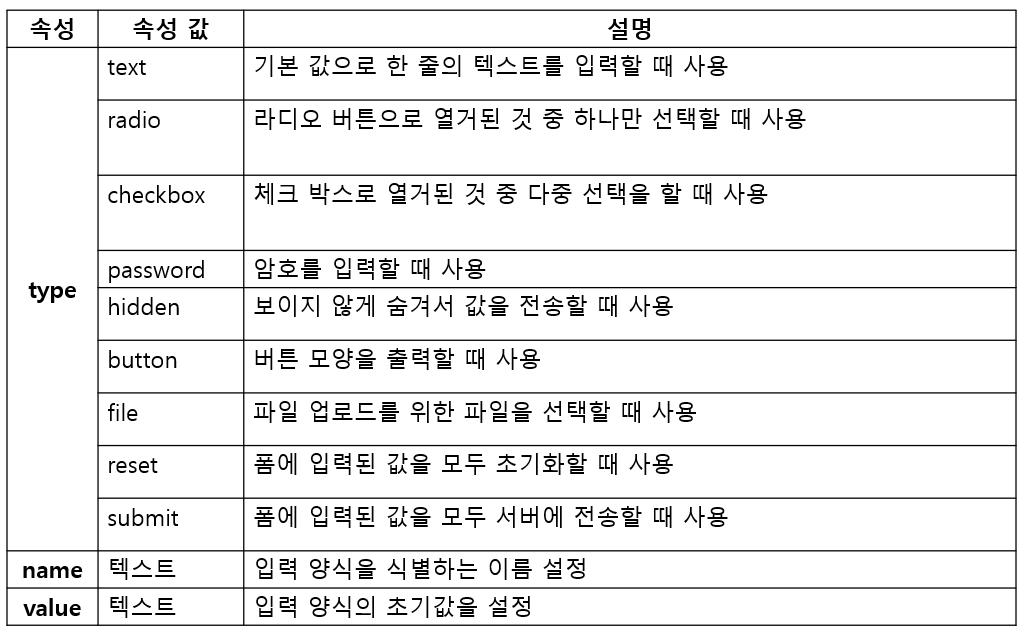
- input 태그의 기본 속성

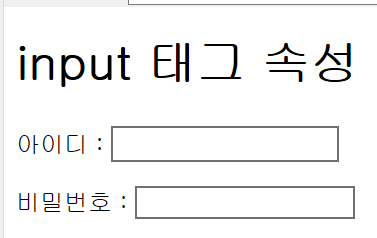
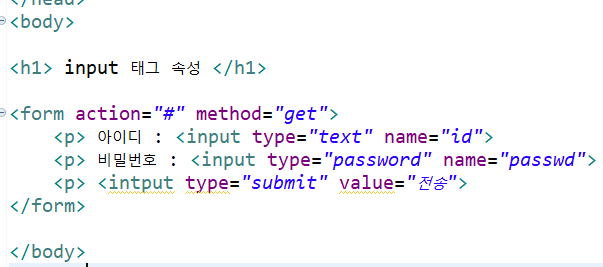
- 코드로 확인하는 input 태그 속성


textarea 태그
- 여러 줄의 텍스트를 입력할 수 있는 태그
- 기본 값은 <textarea> 와 </textarea> 태그 사이에 설정
- 입력 폼 안에 사용된 태그와 띄어쓰기가 그대로 출력됨
| <textarea cols="너비 값" rows="높이 값"> . . . . (생략) . . . . . </textarea> |
- textarea 태그의 속성
| 속성 | 속성 값 | 설명 |
| name | 텍스트 | 이름 설정 |
| cols | 숫자 | 입력할 텍스트 영역의 너비(열 크기)를 설정 |
| rows | 숫자 | 입력할 텍스트 영역의 높이(행 크기)를 설정 |
| warp | off | - 줄 바꿈 설정 - wrap = " off " : 줄 바꿈을 하지 않고 문장을 입력할 때 수평 스크롤바가 생기고 옆으로 계속 문장이 입력됨 |
| soft | wrap = "soft" : [enter]를 누르지 않아도 텍스트라인 끝에서 자동으로 행이 바뀜 | |
| hard | wrap = "hard" : soft 상태와 비슷하며 실제 내용을 서버에 전송할 때 캐리지 리턴 문자를 전달 |
- 코드로 확인하는 textarea 태그 속성


'Web Programing > with JSP' 카테고리의 다른 글
| [JSP] 폼태그 처리 (0) | 2021.02.01 |
|---|---|
| [JSP] SELECT 태그 (0) | 2021.01.29 |
| [JSP] 스크립트 요소 (0) | 2021.01.21 |
| [JSP] JSP의 동작구조 (0) | 2021.01.20 |
| [JSP] JSP 개발환경 (0) | 2021.01.20 |



